Pengenalan aplikasi web peformatan teks dan paragraf
PENGENALAN APLIKASI WEB PEFORMATAN TEKS DAN PARAGRAF
A. PENDAHULUAN
Dalam Html dikenal dengan istilh Tag yang artinya adalah penanda awalan dan akhiran dari sebuah elemen di HTML. Tag dibuat dengan kurung siku (<...>) lalu di dalamnya berisi nama tag dan ditambahkan dengan atribut.Contoh: <html>, <head>, <title>, <body>, <p>, <a>, <br> dll.
Tag selalu ditulis secara pasangan, ada tag pembuka dan penutup. Tetapi ada juga beberapa tag yang tidak ada penutupnya. Tag penutup ditulis dengan menambahkan garis miring (/) di depan nama tag.
Dibawah ini adalah tag-tag dasar yang sering digunakkan dalam membuat web:
Dibawah ini adalah hal yang perlu diperhatikan pada saat menulis:
1. Tag-Tag Wajib
Berikut ini adalah tag-tag yang wajib digunakkan pada Html:
<!DOCTYPE html> adalah untuk deklarasi type dokumen;
<html> adalah tag utama dalam html;
<head> adalah untuk bagian kepala pada dokumen;
<title> adalah untuk judul web yang akan dibuat;
<body> adalah bagian body atau badan pada dokumen.
2. Menggunakkan Huruf Kecil
Hindari penggunaan huruf besar pada saat menuliskan nama untuk tag, sebaiknya meenggunakkan huruf kecil penulisan nama tag karena dengan kita menggunakkan huruf kecil akan membuat kode Html akan lebih rapi dilihatnya.
Contoh yang benar dalam penulisan:
<body>
<p> Belajar tentang Html</p>
</body>
Contoh yang salah dalam penulisan:
<BODY>
<P> Belajar tentang Html</p>
<BODY>
Akan tetapi untuk dokumen XHTML menggunakkan tag <!DOCTYPE html> dengan huruf kecil akan mengakibatkan error, jadi sebaiknya untuk tag <!DOCTYPE html> menggunakkan huruf besar.
3. Pastikan Untuk Menutup Tag Dengan Benar
Tag Html akan ditulis secara bertumpuk-tumpuk yang artinya di dalam tag akan ada tag lagi, kadang kita sering salah dalam meutup tag yang akan mengakibatkan kode Html tidak valid.
Contoh Salah : <i><b><u>merebus</i></b></u>
Contoh Benar :<i><b><u>merebus</u></b></i>
B. TAG JUDUL
Bab dll ada 6 tag heading yang bisa digunakkan dari tag <h1> sampai denUntuk membuat Judul, Sub Judul, Sub gan tag <h6>.
C. TAG PEFORMATAN TEKS
Html menggunakkan tag <b> dan <i> umtuk memformat output seperti teks tebal dan miring. Dibawah ini tag-tag yang digunakkan untuk peformatan teks:
-Tag Html Format Teks-Tag Html "Keluaran Computer"
-Html Citations, Quotations, and Definition Tags
D. TAG PARAGRAF
Paragraf adalah kumpulan dari beberapa kalimat. Paragraf pada Web biasanya digunakkan untuk menampilkan teks atau artikel. Paragraf pada HTML dibuat menggunakkan tag <p> ada juga tag pendukung seperti <div>, <hr>, dan <pre>.
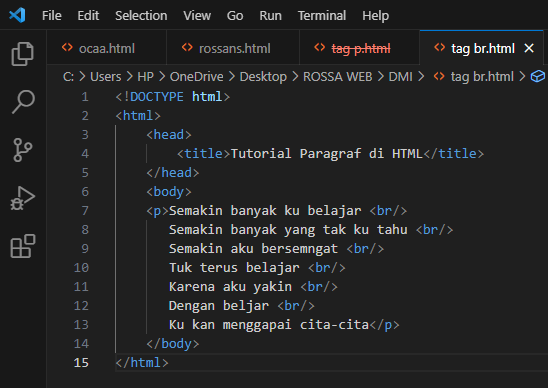
-Contoh Tag <p>-Tag <br>
Berfungsi untuk membuat garis baru. Tag < br> adalah tag yang tidak memiliki pasangan penutup. Cara menutupnya tambahkan garis miring seperti <br/>. Tag <br> sebaiknya ditutup agar valid menurut validator W3C.
-Tag <hr> Berfungsi untuk membuat garis.
-Tag <pre> Tag <pre> adalah tag yang digunakkan untuk menampilkan teks atau paragraf dalam format yang sudah kita tentukan untuk HTML. Contohnya seperti puisi dan pantun.
Tag <div> adalah tag yang membuat layout web. Kadang tag <div> sering di salahgunakkan untuk membuat paragraf. Paragraf yang dibuat dengan tag <div> tidak akan memiliki jarak margin antar paragraf. Tag <div> digunakkan untuk membungkus teks yang ada di luar artikel. Contoh seperti teks pada footer, header, sidebar dll.

















.png)

Komentar
Posting Komentar